
Photo by Christopher Gower on Unsplash
Javascript Array Methods Like I am 5
Explaining the most popular Javascript Array methods to help you get better using them in your day to day activities at work or even while learning.
Table of contents
What is Array in Javascript ?
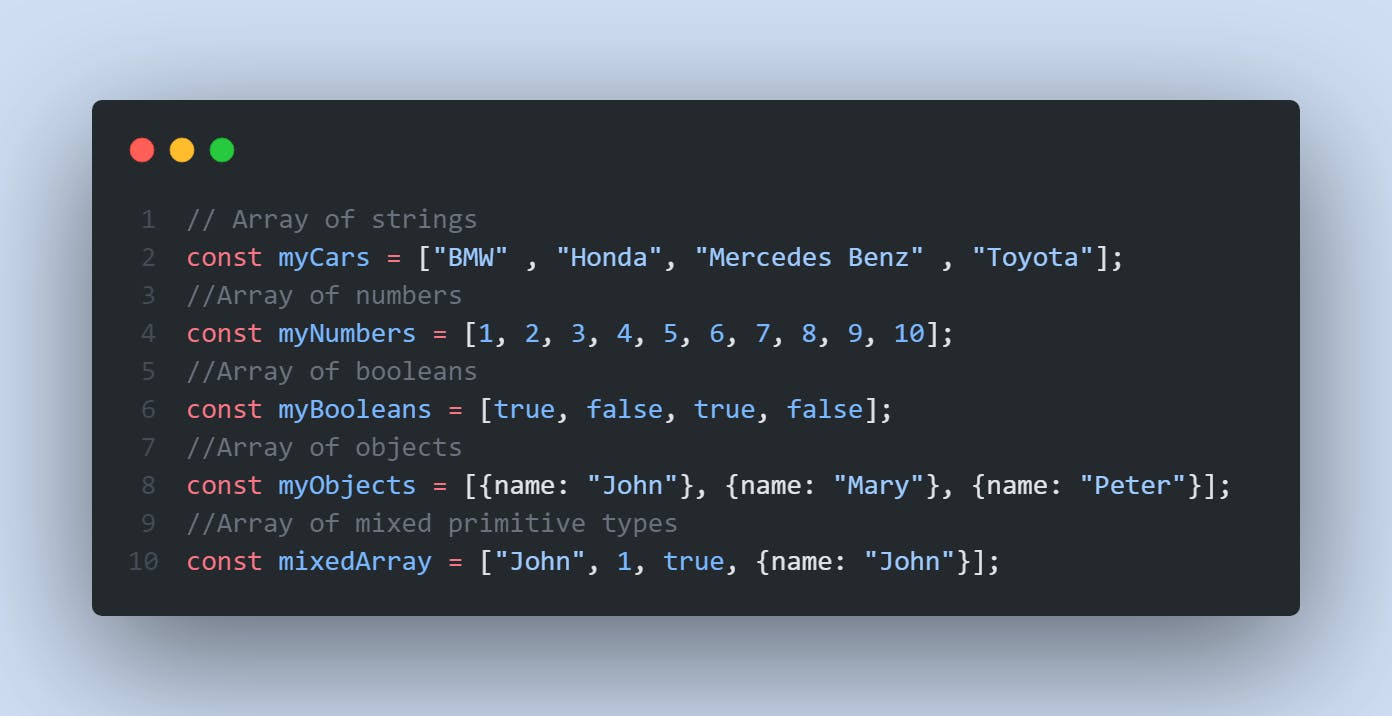
An Array in javascript is like a container represented using square brackets [] to store element of different type. This types could be a string, number, boolean, object or even arrays itself.
Below is an example of a simple array in javascript.

Javascript Array Methods
- The
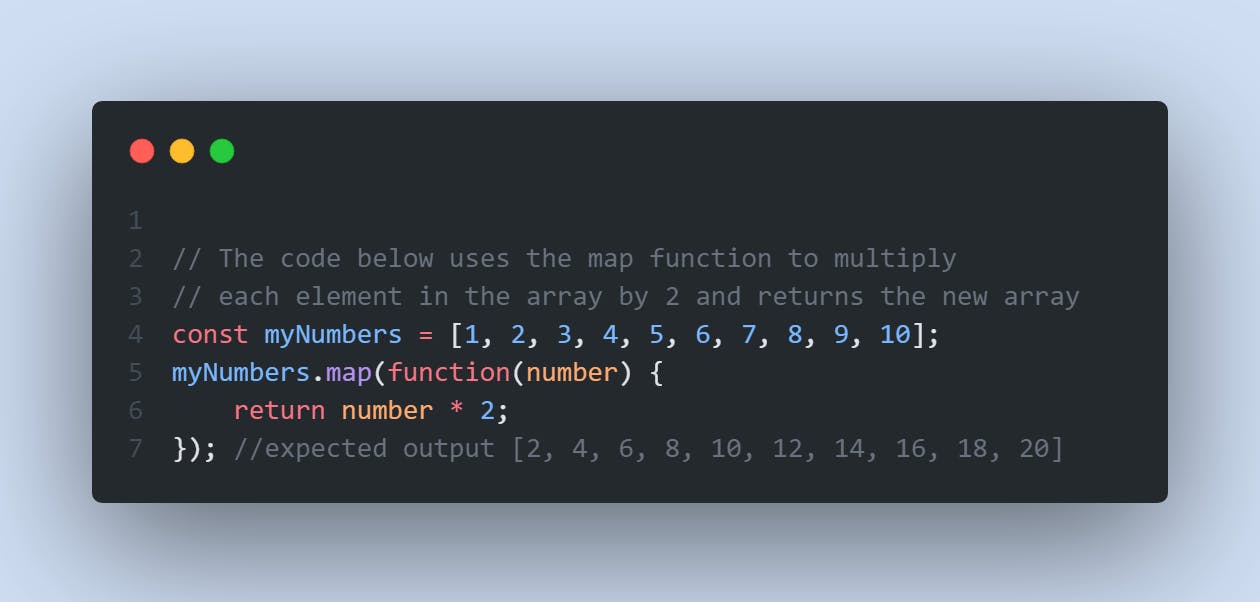
mapmethod -> Themap()method returns a new array which is formed by calling a provided function onto the calling array. The map() method simply calls a function on every element of the array which it is called on. Below we have an example

- The
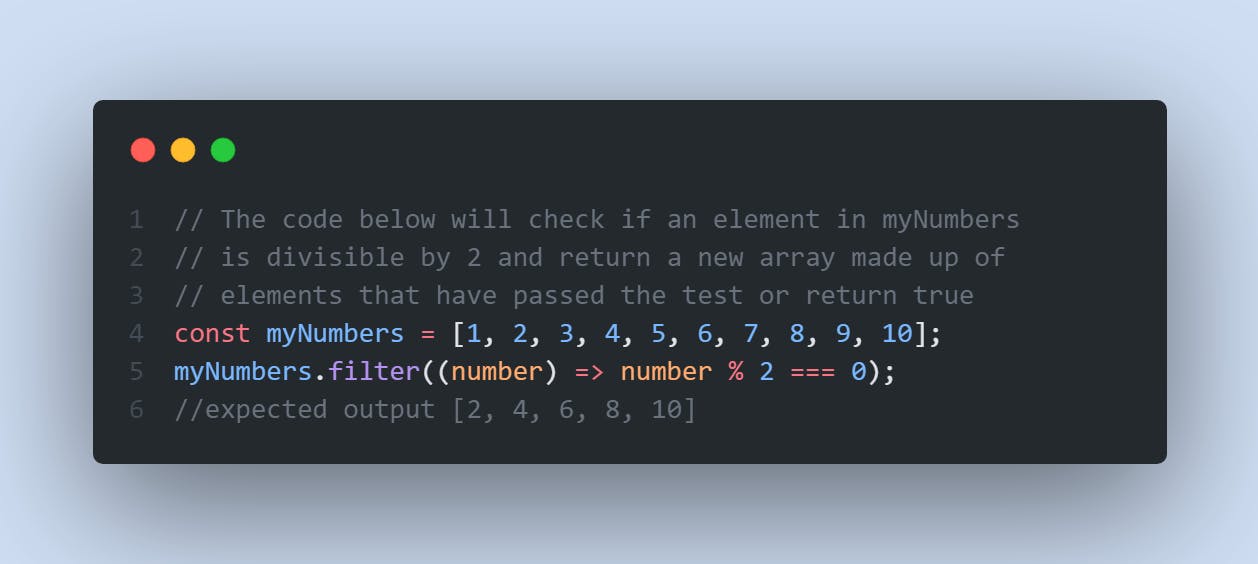
filtermethod -> Thefilter()method takes a function to test on each element on the array it has initially being called upon and returns a new array based on the element that pass the test. Below is a visual example

- The
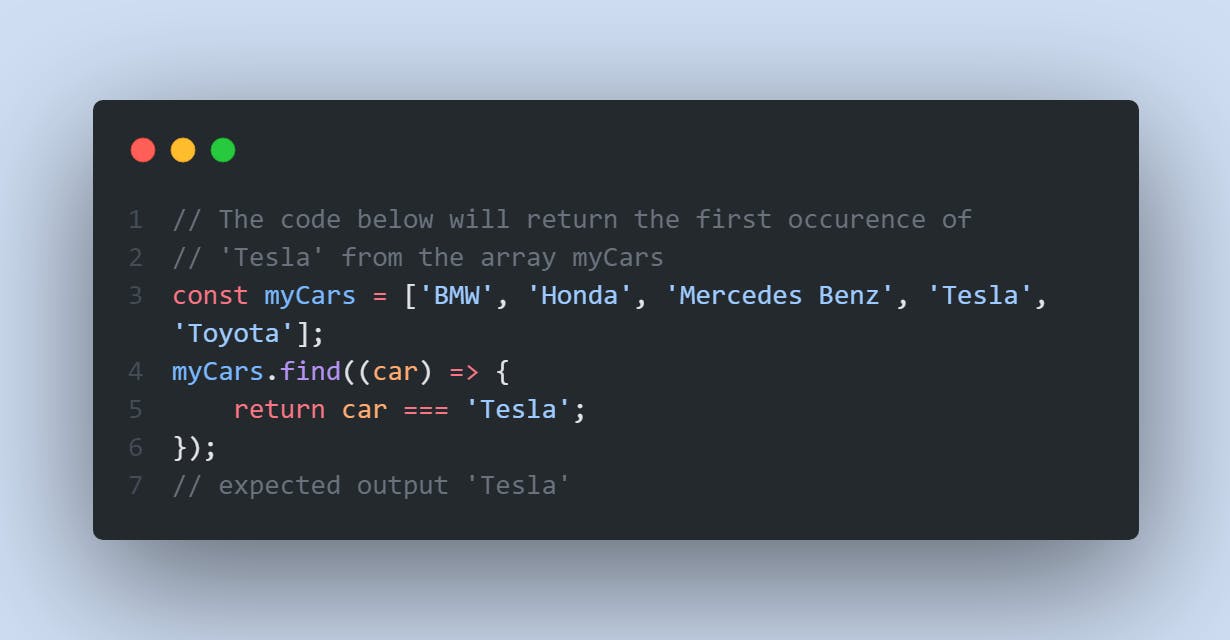
findmethod -> Thefind()method returns the element that passes the testing function just like the example below. If no element passes the testing function, thenundefinedis returned by the code.

- The
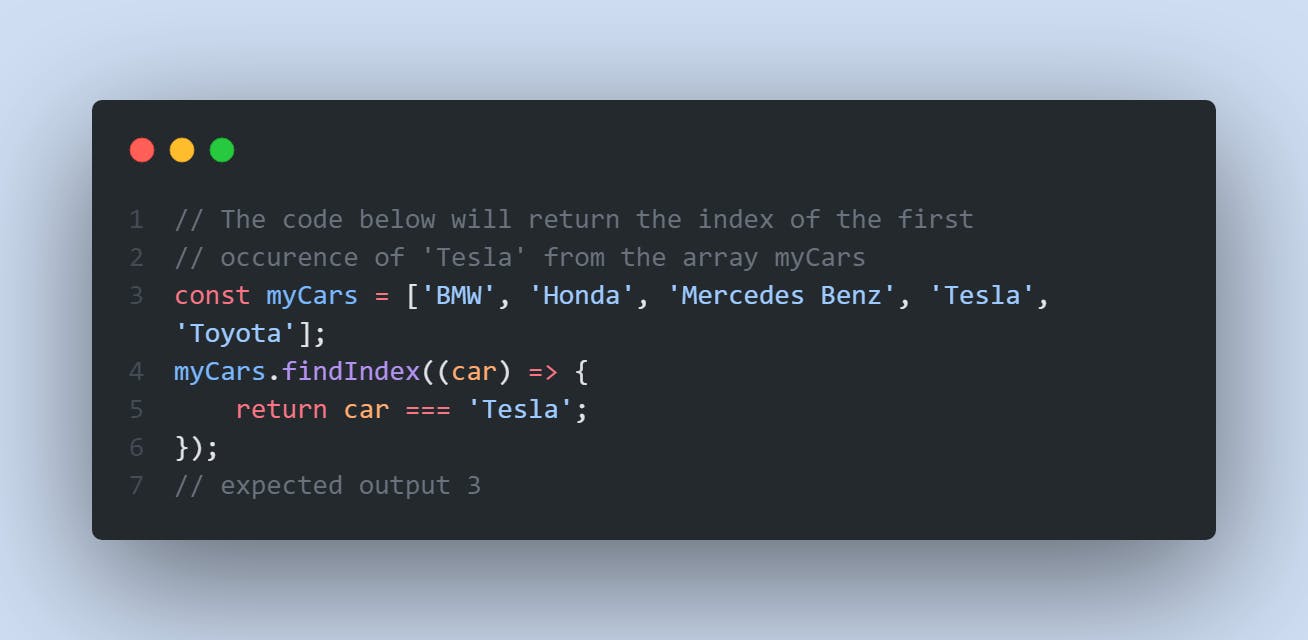
findIndexmethod -> ThefindIndex()method works similar way with thefind()method but it returns the index of the value instead of the actual value itself thatfind()method returns. Here is an example below showing a visual representation of the statement

- The
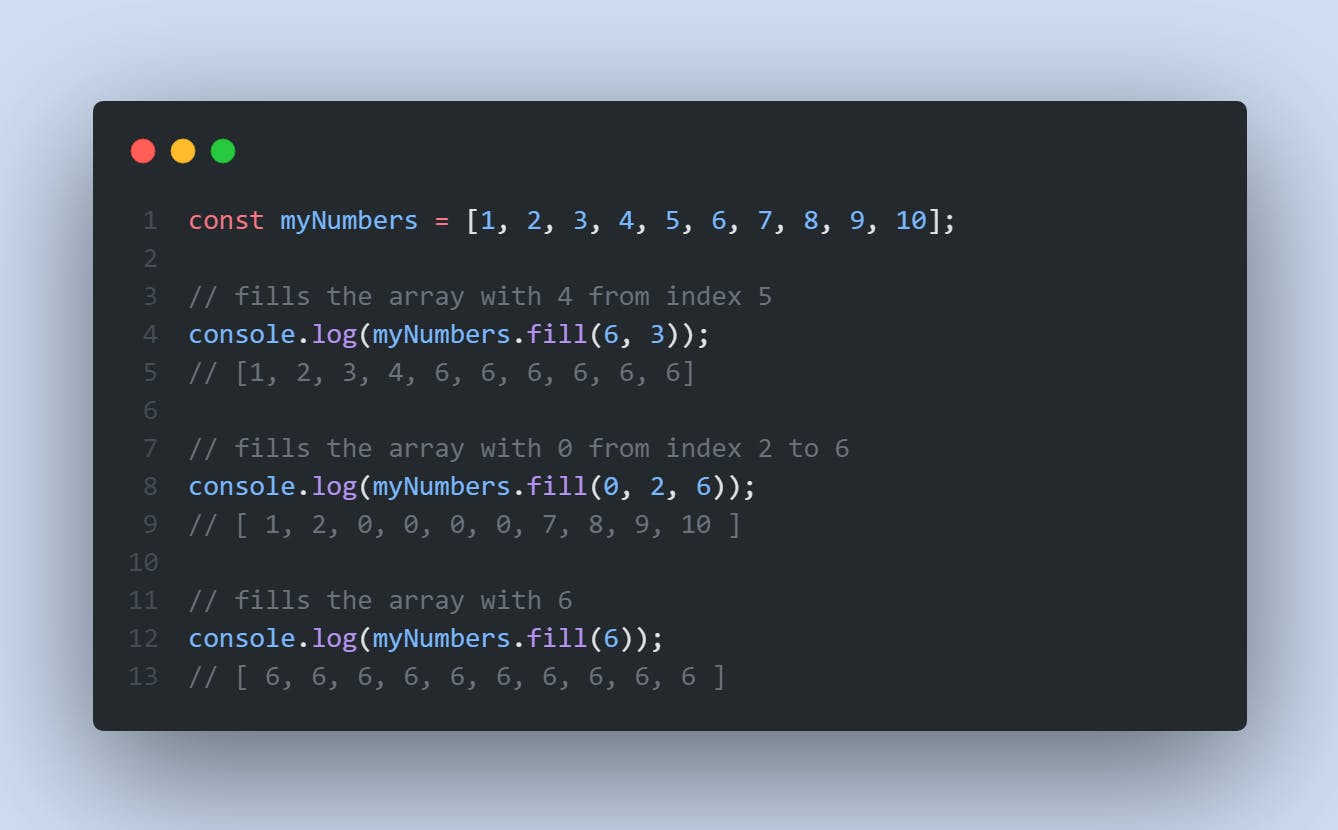
fillmethod -> Thefill()method changes all the element in an array based on the start and end index provided. It takes between 2-3 parameters and return based on the specified parameters. Below is a picture justifying the statement above

- The
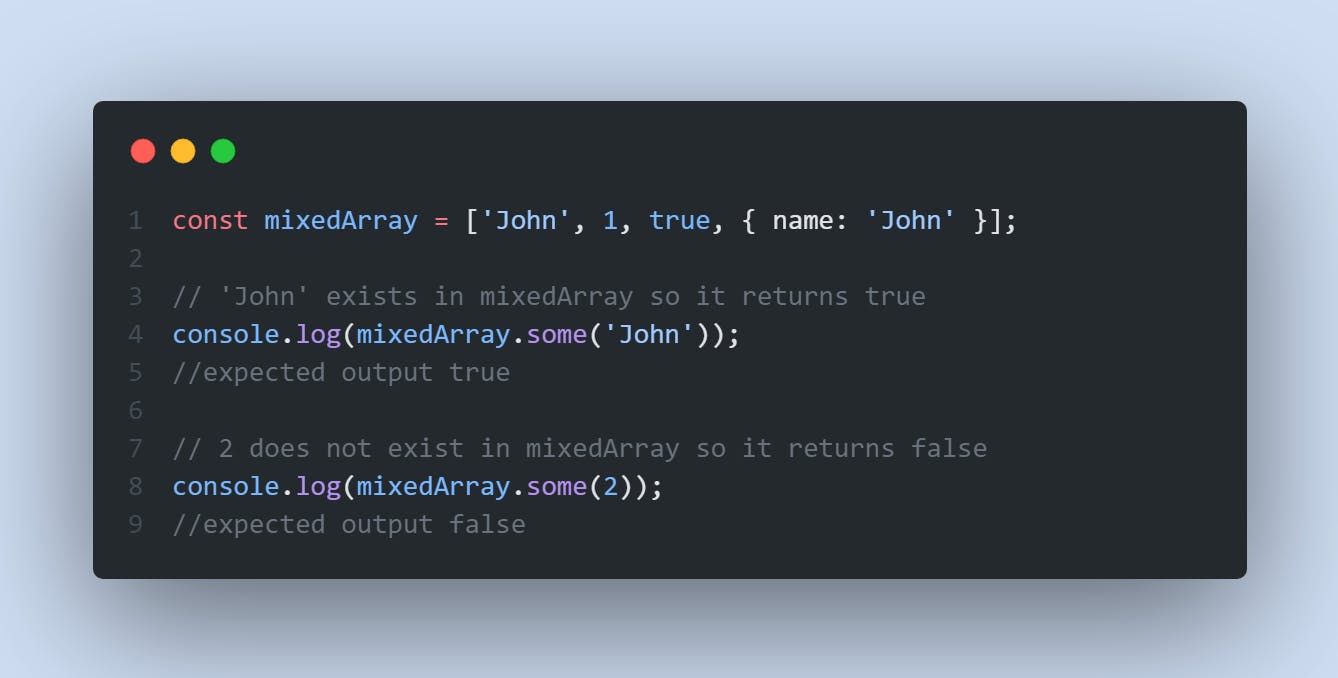
somemethod -> Thesome()method tests whether at least one element in the array passes the test implemented by the provided function. It returns true if, in the array, it finds an element for which the provided function returns true; otherwise it returns false.

- The
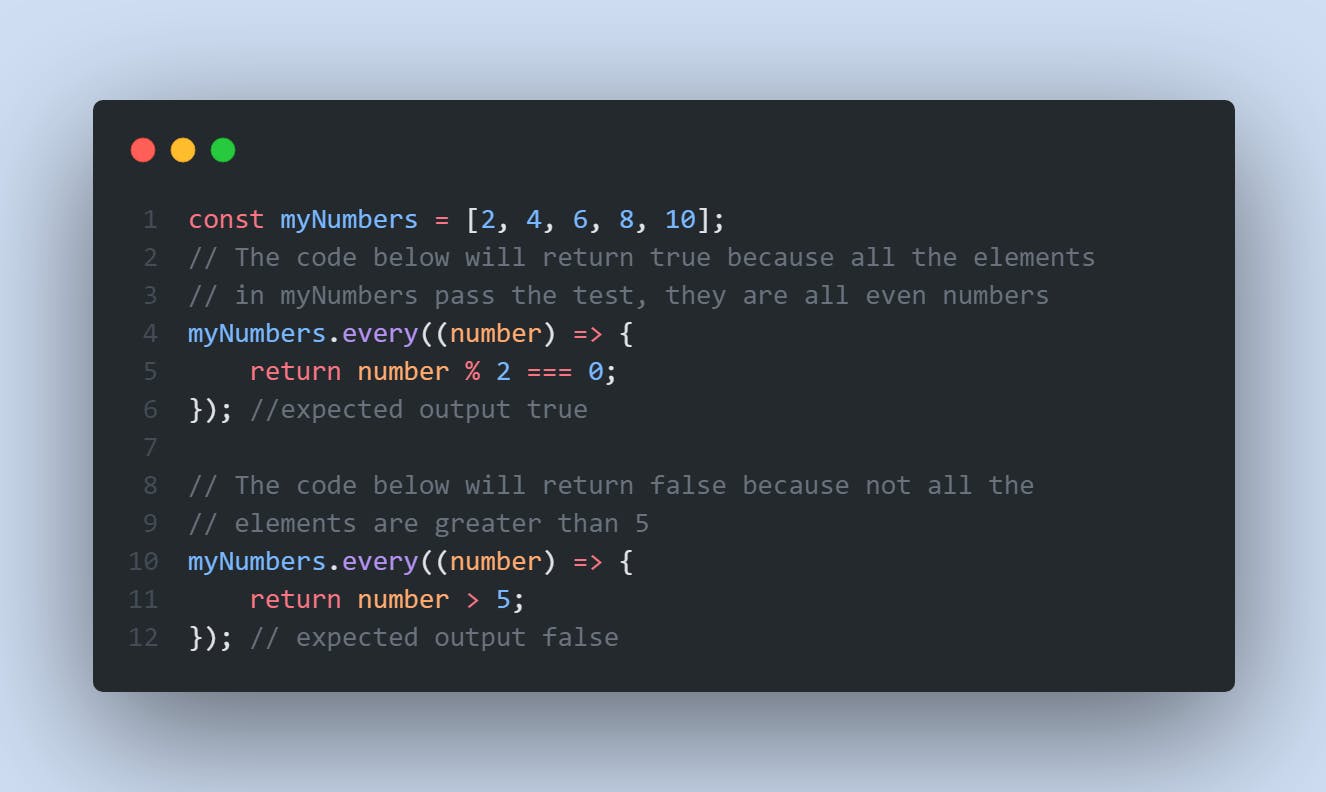
everymethod -> The every() method test if all the element from an array pass or return true from the testing function. otherwise it returns false

Bonus
Below are some other Array methods in javascript
push()– Insert an element at the end of the array.unshift()– Insert an element at the beginning of the array.pop()– Remove an element from the end of the array.shift()– Remove an element from the beginning of the array.slice()– Create a shallow copy of an array.Array.isArray()– Determine if a value is an array.length– Determine the size of an array.
Follow me on twitter for more web development tips @dev_abba
